I created my blog using WordPress; however, I made a different code than some web developers.
So how did I do it?
I created it using The Divi Theme of Elegant Themes.
I came across Elegant Themes when I first started my blog. When I learned how Divi Page Builder functioned, I immediately decided this was the right blog theme for me as a blogger who needs to be coding.
If you're beginning with blogging and looking for a theme with endless design possibilities, you should check out Divi. Divi makes web design easy for you. Divi is ideal for creating your website how you'd like without making complex changes to the theme's source code.
The Divi WordPress Theme Options Panel
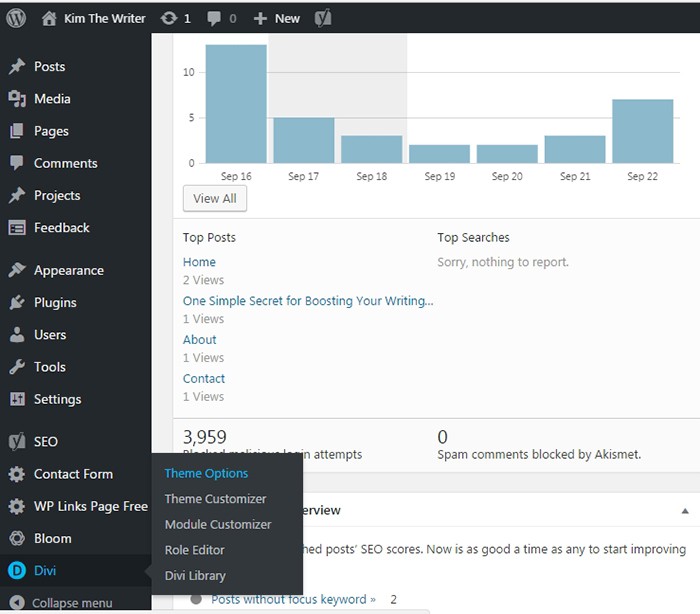
Like any other modern theme, Divi has the "Theme Options" panel that handles the basics of options.
To access this panel, navigate to Divi > Theme Options.
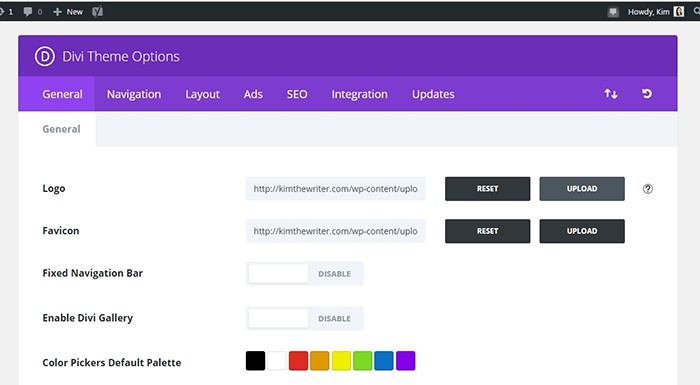
The first thing you need to do following the installation of the theme is to alter the logo of your site and the Favicon. The symbol for your site is the name of your website's logo and must be placed within the header. The Favicon is a small icon displayed next to your website's standing in browser tabs.
Other settings that you can alter within the "General" tab are:
- Enable/Disable Divi Gallery
- Enable/Disable Blog Style Mode
- MailChimp API Key
- Google API Key
- Show/Hide icons from social media
- Reactive shortcodes can be disabled or enabled.
- Date Format
- Custom CSS
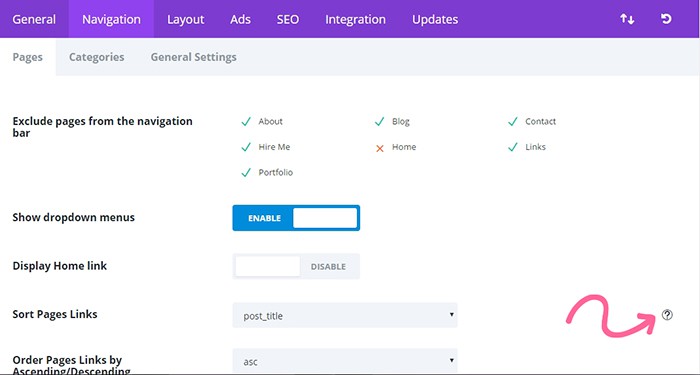
Additionally, there are tabs where you can modify other settings:
- Navigation
- Layout
- Ads
- SEO
- Integration
Updates
If you want to know more about a particular setting, click the "question mark" (i.e., help) just to the right of the specific location.
Customizing Pages using Divi Pages Builder
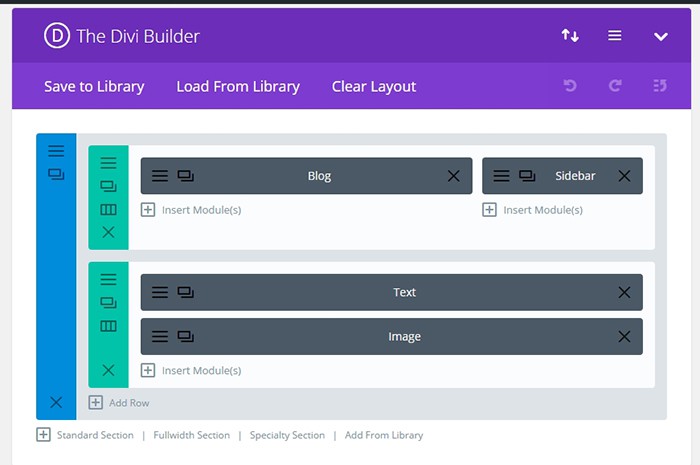
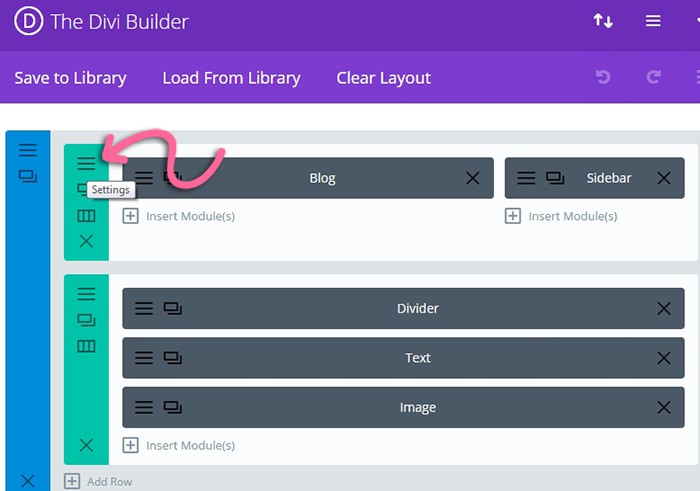
Divi's Page Builder feature is the principal function that lets you personalize each website page. "Sections" are constructed using the Page Builder. It could be the full width or any other custom dimension you desire.
Within sections, there is the possibility of creating rows using different layouts for columns. It could be a single column, three columns, two columns, and so on.
Each column can make "Modules."
Modules are layouts pre-built to have a particular purpose. Examples of Modules include:
- Blog
- Shop
- Sidebar
- Other web elements you wish to incorporate into the page.
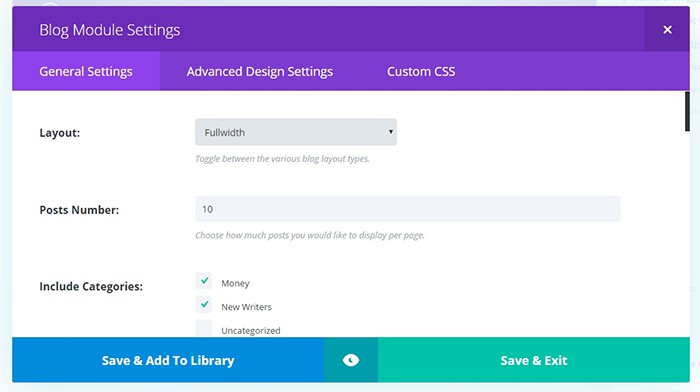
The individual Module has a settings page where you can modify the look, add background images, change the font styles, and more.
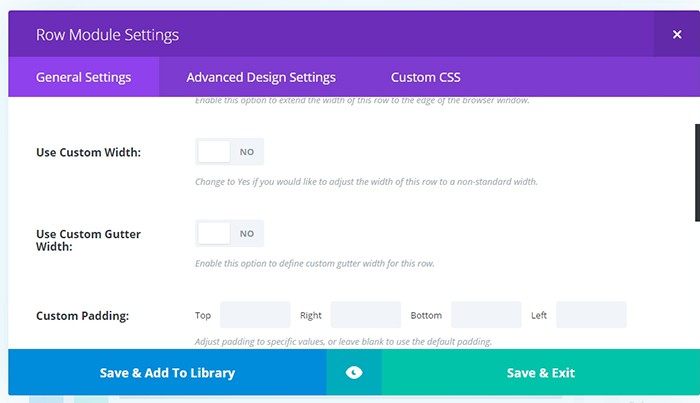
The settings interface is simple to utilize. Enter the desired values and adjust the sliders or click to switch. There are usually three tabs within each page of settings:
- General Settings
- Advanced Design Settings
- CSS
If you'd like to test how it will appear before you exit the editor, click the "Eye icon" at the bottom of the Settings box. After you've finished making the changes, then you can select "Save & Exit" or "Save & Add to Library" (if you wish to make use of the identical Module on other areas of your website).
From here, you'll need to select to click the "Preview" button in the upper right-hand corner to open the entire page in an entirely new tab. If you're pleased with how it appears, click "Publish" to include the page on your website.
The Divi Visual Builder
The latest version of the Divi theme included a new type of built-in Builder called the Divi Visual Builder. Divi Visual Builder.
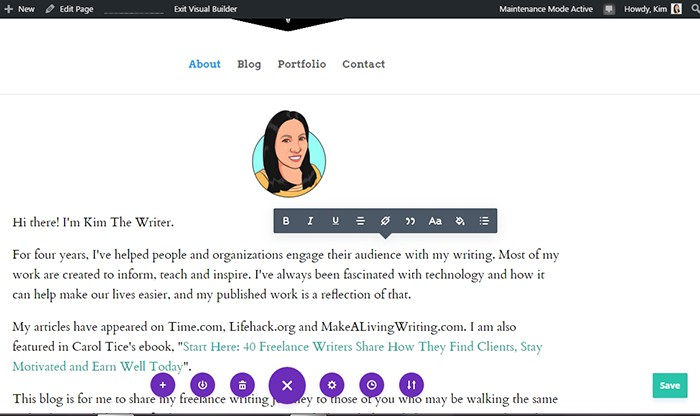
It allows you to edit your website's front end from within. You can access any page or post on WordPress. Then, select "Use Visual Builder."
When the page is opened, it will appear as the page you created. When you move your mouse in the corners of certain zones, it will display the toolbars. These are control panels for rows, sections, and modules. Users can move, edit, duplicate, and delete modules using the appropriate icons on these toolbars.
You can edit the text in blog posts as well as text modules:
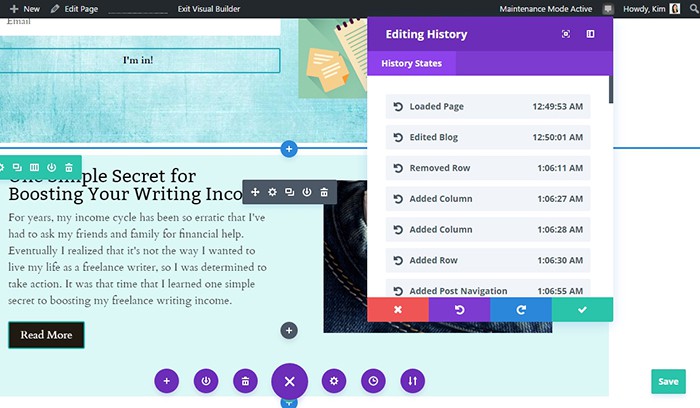
If you've made some changes but want to erase them, place your mouse in the middle of the page. A circle of purple will appear.
When you click on this, it will open the global settings of the page. The clock icon displays the "Editing History" box, which shows the changes made. Select the items from this list or return to an earlier page setting.
Anything you can create using the page builder that is not visual is something you can achieve with it with Visual Builder. The same row, module sections, and row settings are available in both ways.
Adjusting Spaces Between Sections and Rows
When I first started using Divi, I wanted more spaces between sections. I needed help understanding how to alter that initially. Then, I realized how to change the spacing by using the setting for row and cell.
To access the row or section settings, select three horizontal lines. Three horizontal lines are located on the top left corner of that row or section.
Within the "Settings" window, under "General Settings," you'll find an option to "Custom Padding."
If you want to make the space between two rows smaller, you must set an amount to what's known as the "Bottom Padding" of the first section/row and to that of the "Top Padding" of the second row or section.
Try a 1px or 2px and see how it appears, and then alter it according to your preferences.
Conclusion
There are a lot of other exciting ways to use Divi. Divi theme, however, is only the basics you should know to begin. Using Divi for the first time is easy, as there are many tutorials and guides on this theme.
For Divi beginners, Elegant Themes includes excellent tutorials and videos. Beautiful Themes Also, the Elegant Themes blog offers strategies and pointers not generally included in theme documentation. There are other additional websites with comprehensive Divi lessons as too.
The most important thing is that Divi makes it simple for people who aren't coders like you and me to design websites with confidence, flexibility, versatility, and a myriad of options for customization. Divi is an excellent option if you need to improve in code but would like to create an entirely new website from beginning to finish.
Have you tried Divi before? Do you use it today? Let me know what you've learned using Divi by commenting below!