How do you fix Error 503 Backend Fetch Failure? If the HTTP cache fails to receive information through the internet server error 503 Backend Fetch failed appears. This article explains what error 503 Backend Fetch failed is, the reason it is there and eight solutions to resolve Error 503 backend Fetch Failure.
Are you keen to learn how to resolve Error 503 backend
fetch failed? Whenever
the HTTP cache is unable to retrieve requested information from the web server,
the error 503 BackendFetch Failed is displayed.
This can happen for a variety of reasons, including a
server being inaccessible or not working the connection has shut down before
the cache server had finished reading the response, or issues with plugins or
backend code or plugins, etc.
This article will describe the error 503 Backend Fetch
failed is, the reason it happens and how to solve Error 503 The Backend Fetch
failed using eight methods.
What Is Error 503 Backend Fetch Failed?
This is an Hypertext Transfer Protocol (HTTP) response
error message with the words "Error 503: backend fetch failed."
The issue can happen on any device regardless of the
operating system or browser. The site
you're trying to access has encountered an issue that is technical.
The server is failing and not responding correctly in this
instance. This happens when the server for a website is
receiving more request than the server is able to manage at any given moment.
If you visit a site which isn't responding or responds
very slowly the requests could get piled up and the server is unable to handle.
The cache memory in your browser could be filled in the
process this could cause an error that is related to the failure of fetching
from backend.
The Reasons "Backend fetch failed Error 503"
There are several reasons Backend Fetch Failed Error 503
occur:
- An internet connection that is slowYou might encounter errors 503 if your Internet
connection is not as fast or you have issues with network connectivity. If
the website doesn't load or runs for a long timeto load, it will result in
an increase in requests. In turn, the data of the website
gets stored in the cache server's memory leading to the "Backend
fetch failed" error.
- The maintenance of servers is currently happening on the site: A 503 error appears on your browser if the
server hosting the website you're trying to access and is in the process
of regular or intermittent maintenance.
- Websites that are deemed to be suspicious and blocked Your browser may be fitted with an ad-blocker,
and attempts to connect to websites that have a lot of advertisements. If
that happens you're blocked from accessing the websites. This
causes requests to get progressively larger, which leads to the error
we're talking about. Additionally, protection tools in
your browser block the loading of suspicious websites and resulting in an
error message of 503 for you.
How to Resolve Error 503: Backend Fetch Failed?
It is time to look into the issue that has brought us
here. How do I resolve WordPress Error 503: Backend Fetch Failure? This article will provide eight possible
solutions for the issue:
Method 1: Refresh the
Webpage
The first thing you should do if your website is not load
is to hit"Refresh. Therefore,
it is advised to refresh your website whenever you see the error 503 on the
backend fetch in this moment.
The problem can be solved by repeating the process several
times. If this doesn't solve the issue proceed onto the
next stage.
Method 2: Close Other
Active Tabs
Typically typically, the Backend Fetch 503 Failed error is
typically triggered because the caching server is
temporarily overloaded.
To reduce the strain on the caching server's RAM close all
other tabs and services whenever you notice the error message on specific page.
Method 3: Try a Different
Browser
Multiple background processes can cause your browser slow
down and display the error code 503.
If the website doesn't load the page, a setting within
your browser could hinder it from doing so. It is possible to visit the site with a
different browser and check whether it resolves the issue.
Method 4: Check Varnish
Plugin
The first step in determine if the issue is related to
Varnish or your server is to identify whether your site uses the Varnish cache. This can be done by turning off Varnish and then
trying to fetch without it to see whether it is the case that the Varnish
backend fetch failure the error.
Follow these steps for doing this:
Step 1. Connect to CPanel.
STEP 2. Select to manage Varnish and then disable Varnish under the Web Accelerator section.
Step 4. Go to your web page to determine if it's working
properly.
Varnish could be malfunctioning in the event that the
website is not functioning at the moment. If the issue continues it is possible to enable
it again to determine whether restarting the process fixes it.
When the log file fails to contain specific information
regarding the root of the issue following procedures can help you determine the
root of the issue.
Utilize the command below to create entries when the Varnish
backend response or responder status is 503
$ varnishlog -q 'RespStatus == 503' -g request
2.
Use the following command instead to log all entries >=500:
varnishlog -a -w /var/log/varnish/varnish50x.log -q "RespStatus >= 500 or BerespStatus >= 500"
Method
5: Run a Ping Test
Check your internet connection if you have
issues in your internet connection, for example, loss of packets or
connectivity drops.
It is important to realize that even though
your website might function as normal when you experience severe packet loss
However, there could be problems that cause your website to stop loading
properly.
The ability to ping a server using your
Command Prompt on Windows, the Terminal on Linux as well as using the macOS
Terminal can be used to test your connection.
Method 6 Reboot WiFi Router to Repair Error 503 Backend Fetch Fail
Follow these steps to accomplish this:
Step 1. Enter " cmd"
into the search box.
STEP 2. Choose the Run
as administrator option to start the Command Prompt as an
administrator.
Enter "cmd" into the
search field, then click on the Run as administrator option.
Step 3. Use the following
command:
By performing this step, you will be able to
send a signal to the Google DNS servers and report any loss of packets you're
experiencing.
Method 6 Reboot WiFi Router fix Error 503 backend Fetch Failure
It is normal the case that issues with
technology can be solved through rebooting or restarting the WiFi router. Here
are a few things you can do:
Step 1. Shut off your wireless
router and then restart it after 30 seconds.
Step 2. Start upyour
PC and load the site to see whether the issue has been solved.
method 7: reset the the Web Browser to fix Error 503 Fetch Backend Error
Failed
Resetting your browser to default settings
is the final option to resolve this server-related issue. If
neither of the options above work, you should think about this option.
Follow these steps to this Google Chrome:
STEP 1: Click on Settings.
Click on Settings
STEP 2. Click Reset
and Clean up from the left.
Choose Reset and Clean Up on the
left
Step 3. Step 3: Restore
settings back to their default settings.
Click Restore settings back to their
default settings
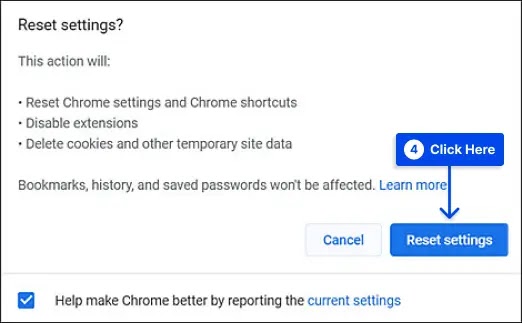
Step 4. Select the Reset
settings button on the window that pops up.
Click Reset settings in the pop-up
window.
Method 8: Contact the Website Admin
If you've reached this point and you are not
able to fix the error, reach out to the administrator of your website and
inform them that there's a issue.
This way, you will find out if the server is
under maintenance as well as when the server will become available for a new
time.
Conclusion
This article will discuss the reasons behind
Error 503 backend Fetch failed is, the reason it happens and how to solve Error
503 Backend Fetch Failure using eight strategies.
We
would like to express our sincere gratitude for having read this article. Any questions or comments are welcome in the comments
section..